WordPress
This documentation will show you how to take any ViralSweep giveaway style and integrate it into your WordPress site.
This documentation has been depreciated.
Please visit https://support.viralsweep.com/ for our updated documentation.
NOTE
Sites and blogs hosted on WordPress.com cannot use ViralSweep because they block JavaScript. This documentation is only for self-hosted WordPress sites.
Integrate the full page style
These steps will show you how to integrate the full page giveaway style into your WordPress site.
NOTE
In order for the full page to properly function on WordPress, you will need to add the code to a blank HTML file and upload it via FTP. This file will not contain your site template such as your navigation or footer. Skip to the section for integrating the widget if you want your site template to display around the giveaway.
1) Create the giveaway file
Navigate to your ViralSweep dashboard, click 'Get Code' on your giveaway, and copy the code for the full page. Paste the code for the full page giveaway onto a blank HTML file. Save the file with any name you would like, using the .html extension. For this demo, we've named our file 'index.html'.
2) Connect via FTP
Now you will want to connect to your site via FTP. There are a variety of programs you can use to connect via FTP. For this example, we'll be using FileZilla.
Once connected, you will want to navigate to where your WordPress site files are located.
3) Create a directory
Create a new directory where your other WordPress directory files are. For this example, we're going to name our directory 'giveaway'.
4) Upload the file via FTP
Double click on the new directory you created, and then drop in the HTML file you created containing the ViralSweep code.
5) You're done!
To preview your giveaway, you will need to navigate to the URL of where it was uploaded.
Integrate the widget style
These steps will show you how to integrate the widget giveaway style into your WordPress site.
1) Copy the widget code
Navigate to your ViralSweep dashboard, click 'Get Code' on your giveaway, and copy the code for the widget.
2) Go to your WordPress admin panel
Navigate to your WordPress admin panel and choose which page, or which post you want to add the widget to.
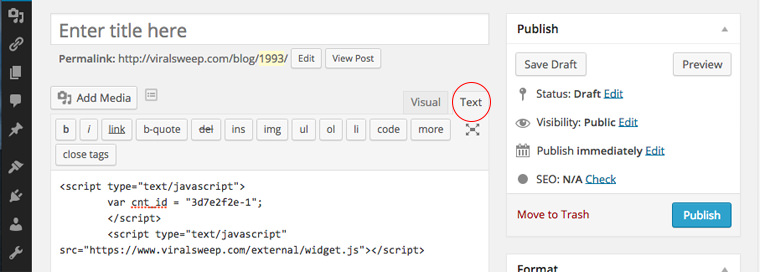
3) Paste code into the text editor
Paste your code into the text editor, NOT into the visual editor.
NOTE
If you paste your code into the text editor, then switch over to the visual editor, it will break the code. You must paste it into the text editor and save or publish the post.

4) Hit publish or save
Once you paste in your code, hit publish or save and view your page. You should see the widget show up. That's it, you're done!
Troubleshooting
If you have pasted in your widget code and it is not showing up, these are the most common reasons as to why:
Code pasted into Visual Editor
You pasted the code into the visual editor and not the text editor. The code must be pasted into the text editor only.
Switched to Visual Editor
You pasted the code into the text editor, then switched over to the visual editor. Switching to the visual editor will break the code. You must go back to the text editor, remove the code and paste it back in.
Refresh the preview or publish post
You pasted the code into the text editor and then tried to preview the post and the widget doesn't show up. In order to see the widget, you’ll have to either refresh the preview page several times or publish the post.
Wrong user role
You user role must be set to either an admin or an editor in order for the widget to show up. If you do not have one of these user roles, you will not see the widget.
Integrate the popup style
These steps will show you how to integrate the popup giveaway style into your WordPress site.
1) Copy the popup code
Navigate to your ViralSweep dashboard, click 'Get Code' on your giveaway, and copy the code for the popup.
2) Go to your WordPress admin panel
Navigate to your WordPress admin panel and choose which page, or which post you want to add the popup to.
3) Paste code into the text editor
Paste your code into the text editor, NOT into the visual editor.
NOTE
If you paste your code into the text editor, then switch over to the visual editor, it will break the code. You must paste it into the text editor and save or publish the post.
4) Hit publish or save
Once you paste in your code, hit publish or save and view your page. You should see the popup show up. That's it, you're done!
Alternative: Show on all pages
If you want the popup to show up on all of your pages, you can do this too.
1) Access the template editor
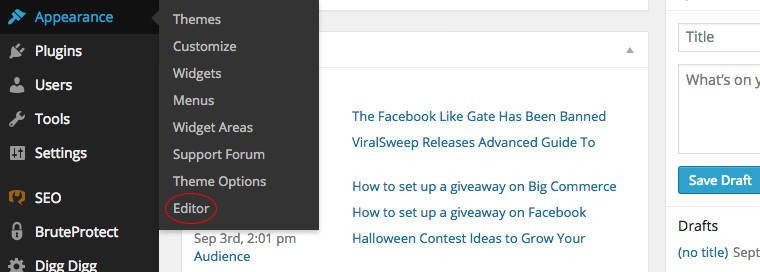
Navigate to your WordPress admin panel and go to Appearance > Editor.

2) Add code to footer
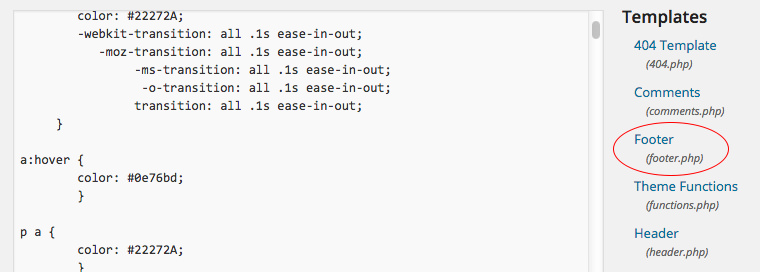
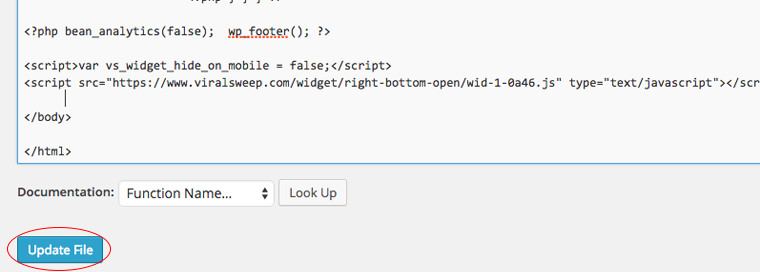
On the right hand side under 'Templates' click on 'Footer'. Scroll to the bottom of the footer file and paste in the popup code above the closing body tag.

3) Update and view your site
Click 'Update' and then view your site. You should see the popup on every single page.

Integrate the lightbox style
These steps will show you how to integrate the lightbox giveaway style into your WordPress site.
1) Copy the lightbox code
Navigate to your ViralSweep dashboard, click 'Get Code' on your giveaway, and copy the code for the lightbox.
2) Go to your WordPress admin panel
Navigate to your WordPress admin panel and choose which page, or which post you want to add the lightbox to.
3) Paste code into the text editor
Paste your code into the text editor, NOT into the visual editor.
NOTE
If you paste your code into the text editor, then switch over to the visual editor, it will break the code. You must paste it into the text editor and save or publish the post.
4) Hit publish or save
Once you paste in your code, hit publish or save and view your page. You should see the lightbox show up. Keep in mind that the lightbox functions on cookies, so if you're not seeing it, try viewing the page in a different browser. That's it, you're done!
Any questions? We're here to help
You can reach us at [email protected] or talk to us on live chat if we are available.
Updated less than a minute ago
