Bigcommerce
This documentation will show you how to take any ViralSweep giveaway style and integrate it into your Bigcommerce store.
This documentation has been depreciated.
Please visit https://support.viralsweep.com/ for our updated documentation.
Integrate the full page style
These steps will show you how to integrate the full page giveaway style into your Bigcommerce store.
NOTE
In order for the full page to properly function on Bigcommerce, you will need to add the code to a blank HTML file and upload it via WebDAV. This file will not contain your site template such as your navigation or footer. Skip to the section for integrating the widget if you want your site template to display around the giveaway.
1) Create the giveaway file
Navigate to your ViralSweep dashboard, click 'Get Code' on your giveaway, and copy the code for the full page. Paste the code for the full page giveaway onto a blank HTML file. Save the file with any name you would like, using the .html extension. For this demo, we've named our file 'giveaway.html'.
2) Access Bigcommerce admin panel
Navigate to Bigcommerce and login.
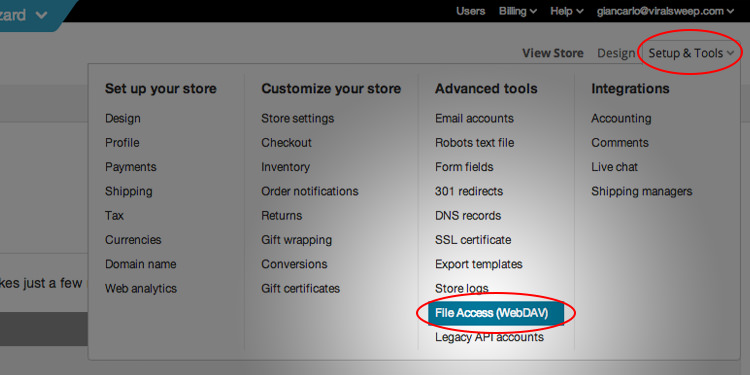
Once logged in, on the top right corner click 'Setup & Tools'.
Under the Advanced Tools section click 'File Access (WebDAV)'.

3) Connect to WebDav
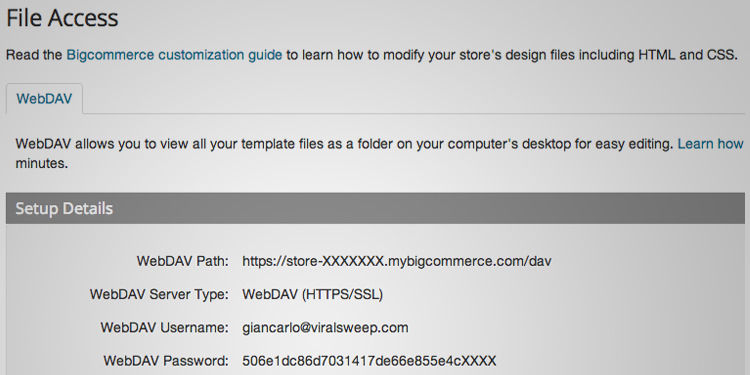
With the details Bigcommerce gives you, you can now connect to WebDav.

For this demo, we are connecting to WebDav using a Mac, however, if you are using a different system you can use these instructions:
Connect to WebDav
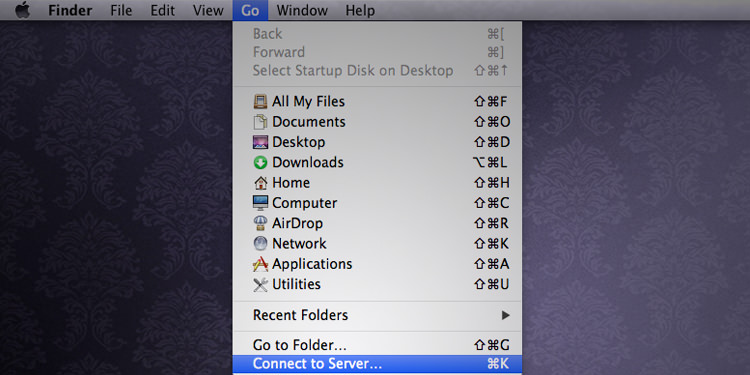
On a Mac, we will go to Finder > Go > Connect to Server.

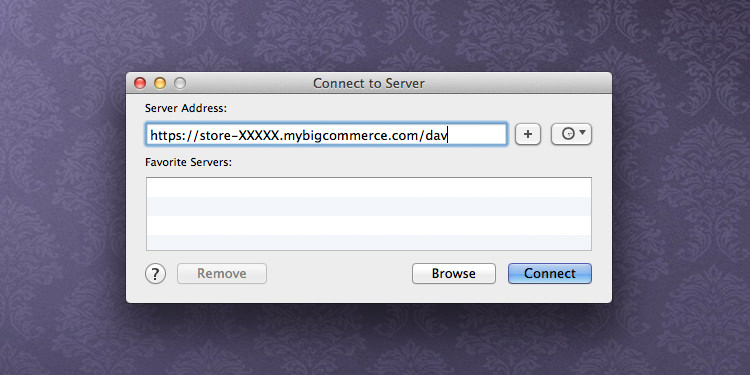
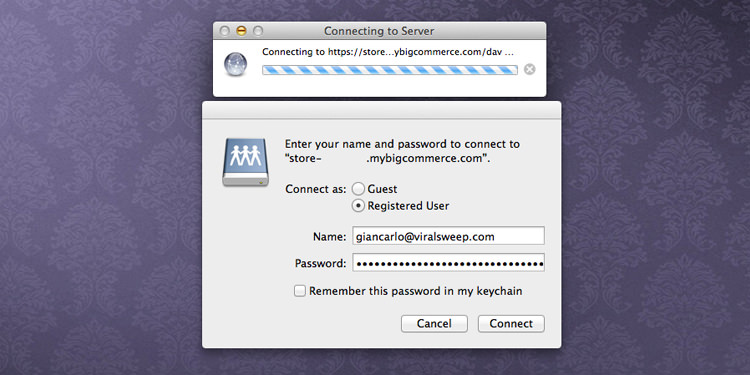
Input your WebDav path that Bigcommerce provided you with and click connect.

Input your WebDav username and WebDav password and click connect.

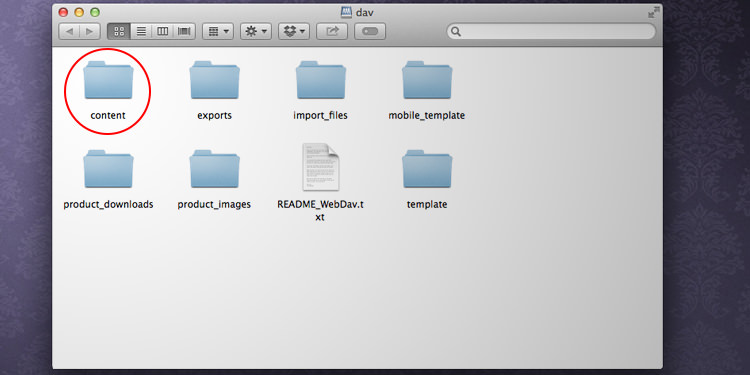
Once connected, the WebDav folder will pop up. Double click on the content folder, and drag your giveaway HTML file into that folder. Give it a minute or two as it make take some time to transfer.

4) You're done!
To preview your giveaway, you will need to navigate to the URL of where it was uploaded. The URL will look something like this:
http://yoursite.com/content/giveaway.html
You simply need to change 'yoursite.com' to your own URL, then change 'giveaway.html' to the name of the file you uploaded. Once you visit that URL, you should see the full page giveaway.
Integrate the widget style
These steps will show you how to integrate the widget giveaway style into your Bigcommerce store.
1) Access Bigcommerce admin panel
Navigate to Bigcommerce and login.
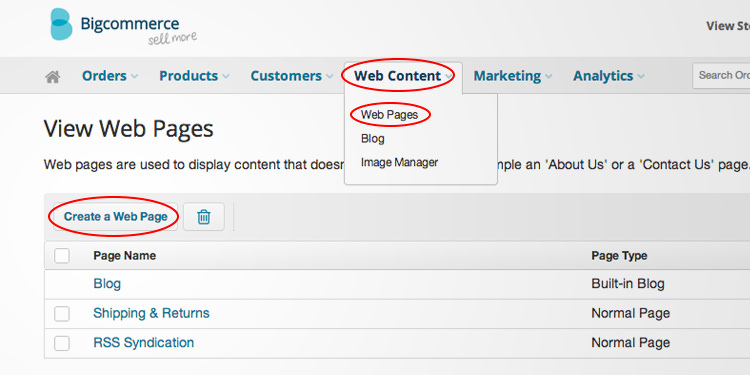
Once logged in, click 'Web Content' > 'Web Pages'. Then click the 'Create a Web Page' button.

2) Create your page
Under the Web Site Link section make sure ‘Contain content created using WYSIWYG edtior below’ is selected.
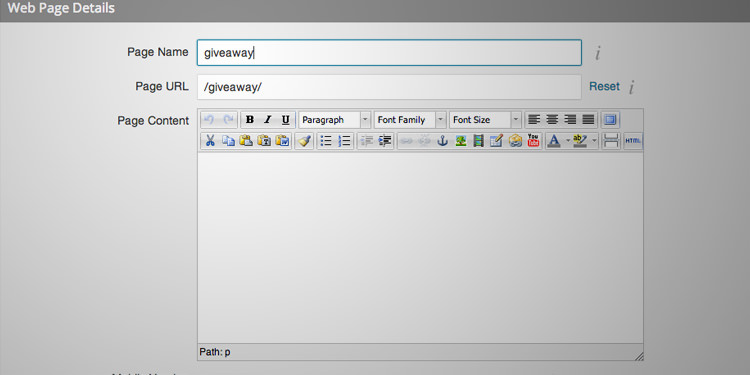
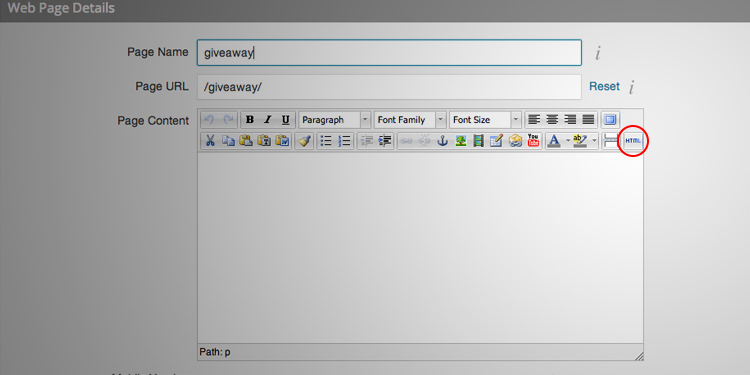
In the Web Page Details section enter a page name. For this example, we'll call our page 'giveaway'. The page URL will automatically fill itself in, and you can change that if you want.

Now click the HTML button on the right side of the editor.

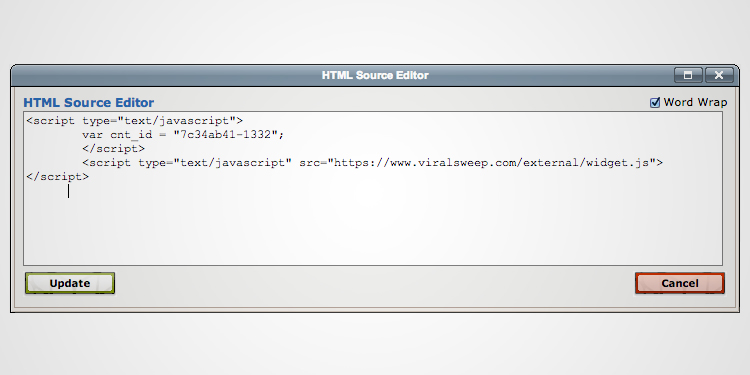
Paste the ViralSweep widget code in the HTML Source Editor and click 'Update'.

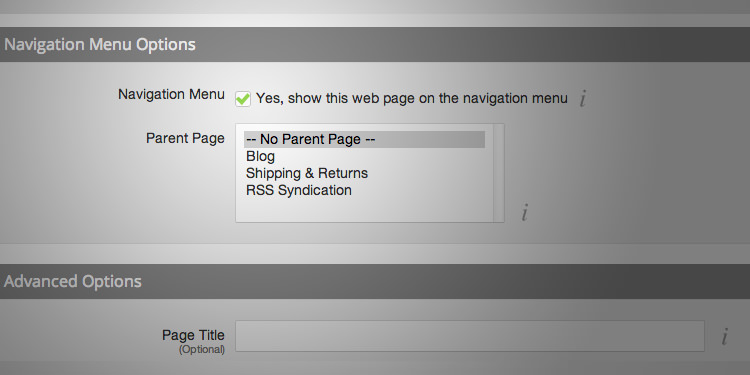
Choose if you want the page to show the page in your navigation.

3) You're done!
Save the page, then navigate to the page you setup and you should see the widget embedded. Feel free to come back and edit this page to add a title, and other text.
Integrate the popup style
These steps will show you how to integrate the popup giveaway style into your Bigcommerce store.
1) Access Bigcommerce admin panel
Navigate to Bigcommerce and login.
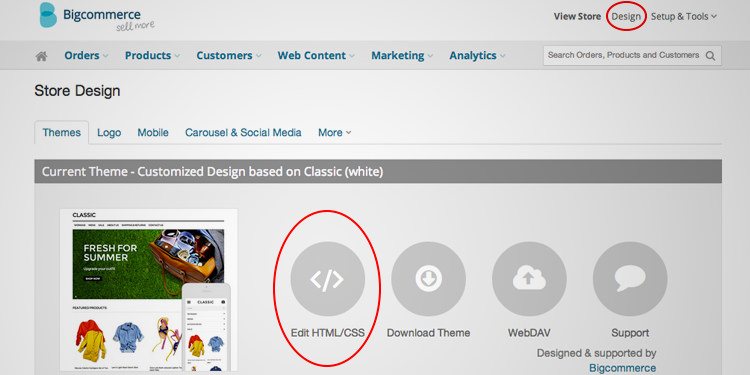
Once logged in, click 'Design' then 'Edit HTML/CSS'.

2) Paste in your code
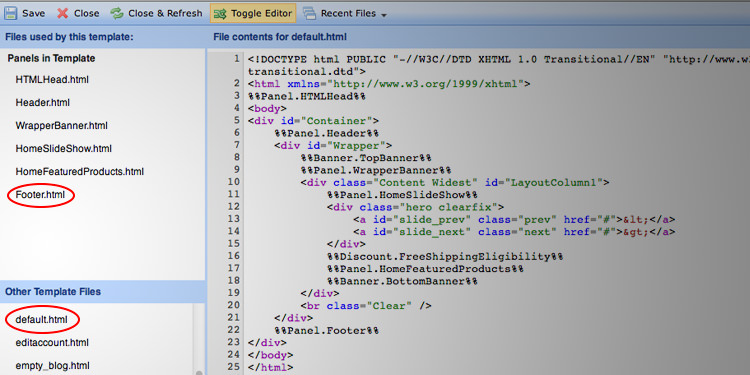
You should now be in the file editor. If you want to add the popup to all pages of your website, you are going to click on 'Footer.html' on the left side. If you want to add it to just your homepage, you are going to scroll down a bit on the left side until you find default.html, or the file that is associated with your homepage.

Paste in your ViralSweep popup code before the closing tag if there is one, otherwise put it at the end of the file.
3) You're done!
Navigate to your site and you should see the popup in the lower right corner.
Integrate the lightbox style
These steps will show you how to integrate the lightbox giveaway style into your Bigcommerce store.
1) Access Bigcommerce admin panel
Navigate to Bigcommerce and login.
Once logged in, click 'Design' then 'Edit HTML/CSS'.
.jpg)
2) Paste in your code
You should now be in the file editor. If you want to add the lightbox to all pages of your website, you are going to click on 'Footer.html' on the left side. If you want to add it to just your homepage, you are going to scroll down a bit on the left side until you find default.html, or the file that is associated with your homepage.
.jpg)
Paste in your ViralSweep lightbox code before the closing tag if there is one, otherwise put it at the end of the file.
3) You're done!
Navigate to your site and you should see the lightbox. Keep in mind, the lightbox functions on cookies, so if you view it once, then close it, it will not display again. If this happens, try viewing your site in a different browser.
Any questions? We're here to help
You can reach us at [email protected] or talk to us on live chat if we are available.
Updated less than a minute ago
