Volusion
This documentation will show you how to take any ViralSweep giveaway style and integrate it into your Volusion store.
This documentation has been depreciated.
Please visit https://support.viralsweep.com/ for our updated documentation.
Integrate the full page style
These steps will show you how to integrate the full page giveaway style into your Volusion store.
NOTE
In order for the full page to properly function on Volusion, you will need to add the code to a blank HTML file and upload it via FTP. This file will not contain your site template such as your navigation or footer. Skip to the section for integrating the widget if you want your site template to display around the giveaway.
1) Create the giveaway file
Navigate to your ViralSweep dashboard, click 'Get Code' on your giveaway, and copy the code for the full page. Paste the code for the full page giveaway onto a blank HTML file. Save the file with any name you would like, using the .html extension. For this demo, we've named our file 'giveaway.html'.
2) Access My Voluson
Navigate to My Volusion and login.
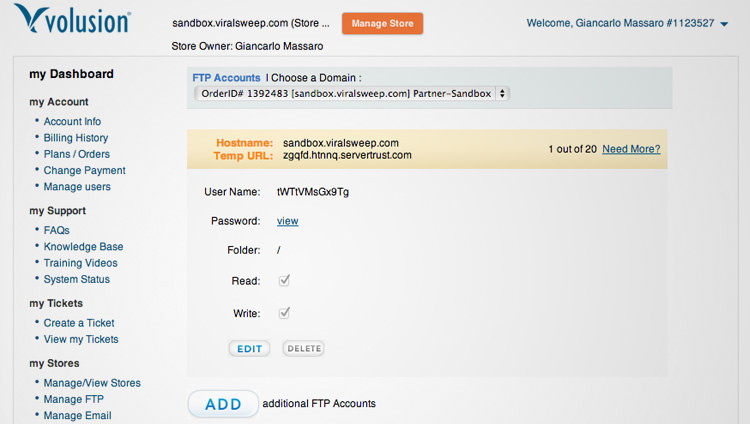
Once logged in, on the left hand side click 'Manage FTP'.
If you already have an FTP account, your information will be displayed. If you do not have an FTP account, you need to create one in order to get your username and password. Just click the 'ADD' button and then click save to add a new FTP account.

3) Connect via FTP
Now you will want to connect to your site via FTP. There are a variety of programs you may be using to connect via FTP, but below is some information on how to do this, provided by Volusion.
Volusion FTP
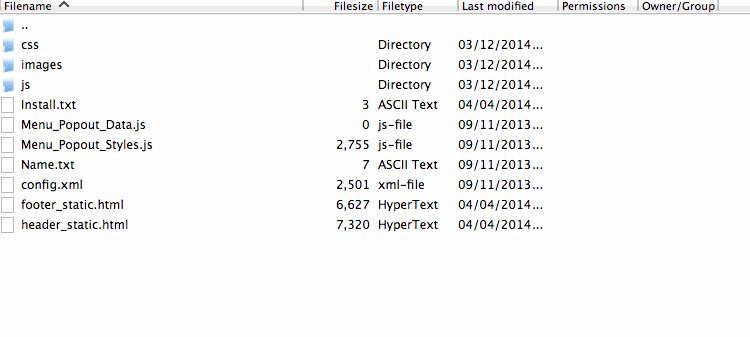
Once connected, you will want to navigate to the folder containing your site template:
Navigate to: vspfiles > templates > 240 [you need to choose the proper template file; for this demo ours is 240].
Template File
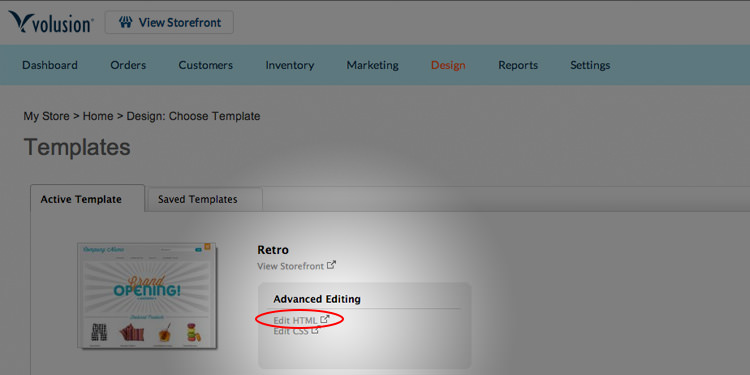
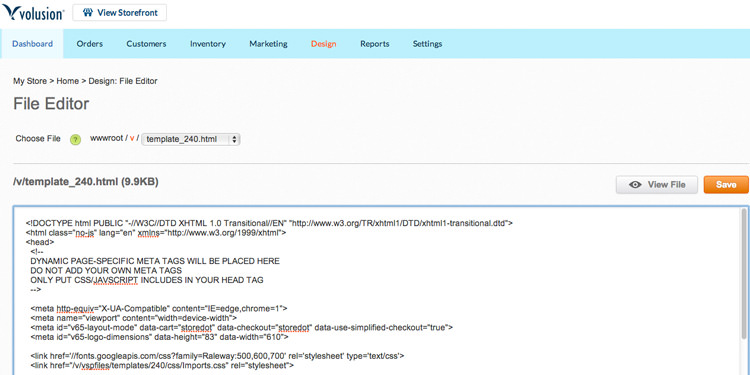
To find which template you are using, login to your Volusion Admin panel and click Design > Template > Edit HTML and on the right side you will see 'Template files' with the applicable number.
4) Upload the file via FTP
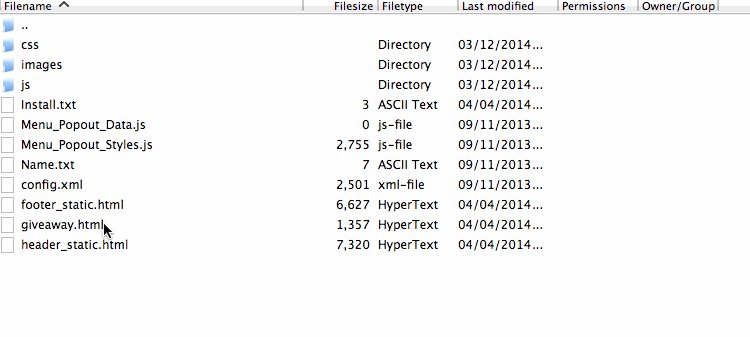
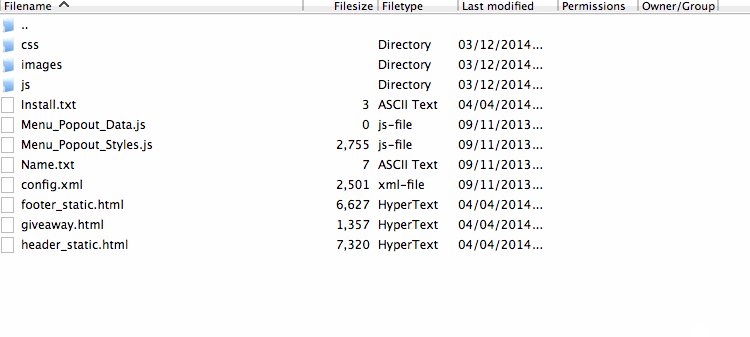
Now that you are in the appropriate template folder, you will need to upload your file by dragging it in. Check out the animation below to see how it is uploaded:

5) You're done!
To preview your giveaway, you will need to navigate to the URL of where it was uploaded. The URL will look something like this:
http://yoursite.com/v/vspfiles/templates/240/giveaway.html
You simply need to change 'yoursite.com' to your own URL, then change '240' to your template number, then change 'giveaway.html' to the name of the file you uploaded. Once you visit that URL, you should see the full page giveaway.
Integrate the widget style
These steps will show you how to integrate the widget giveaway style into your Volusion store.
1) Access your site content
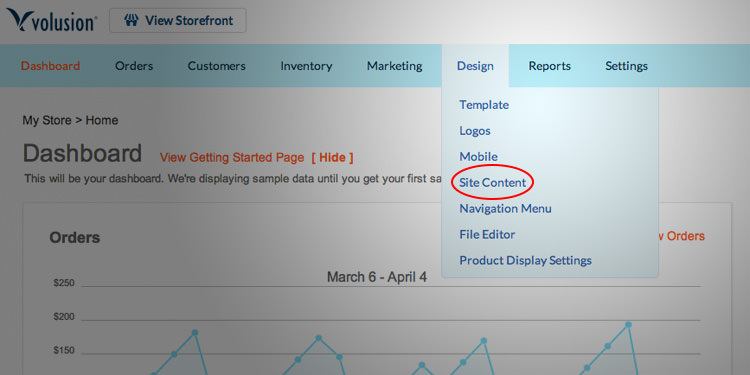
Navigate to Design > Site Content.

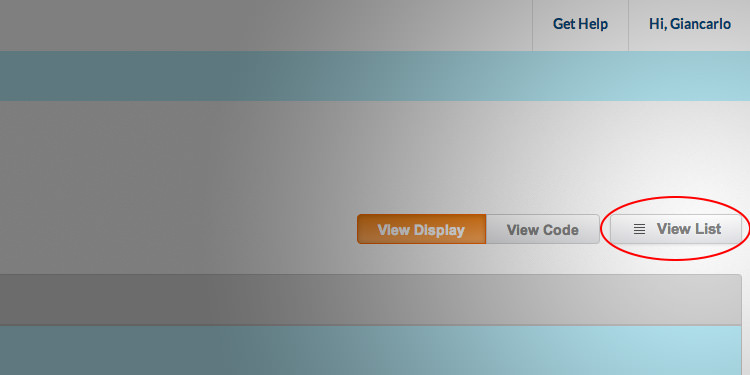
Now click on 'View List' on the right side.

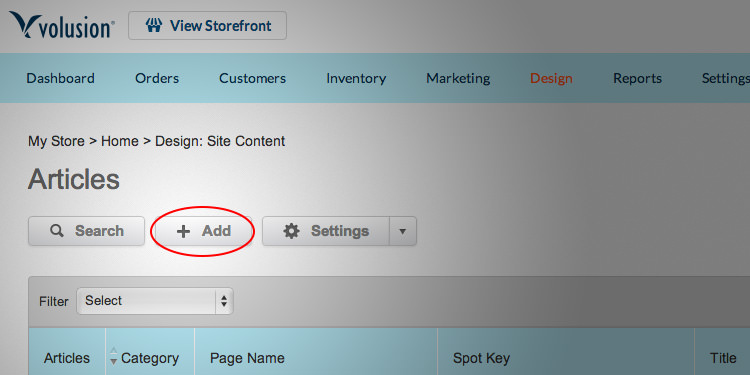
Then click the '+ Add' button that appears on the left side.

2) Create your page
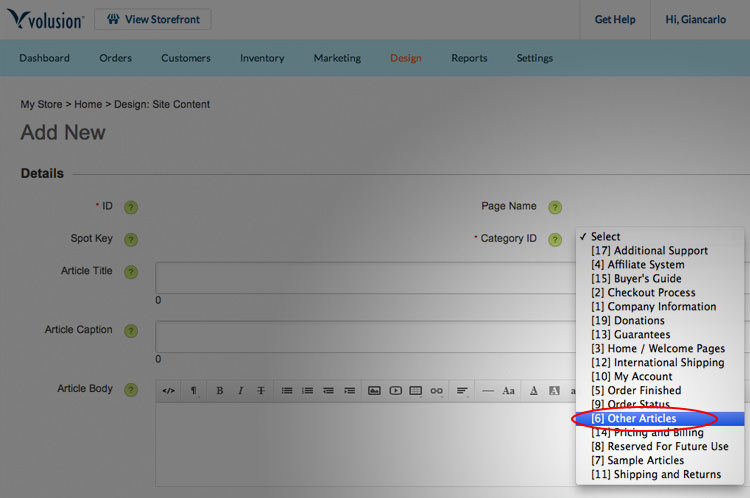
Under category ID select 'Other Articles'.

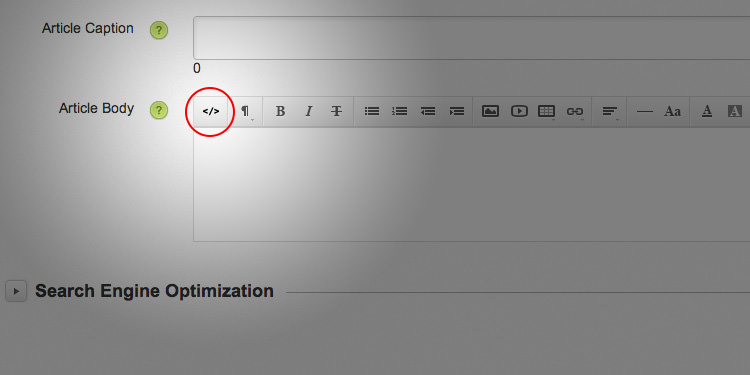
Now click the </> button under the Article Body section. This is the HTML button that will allow us to paste in our code.

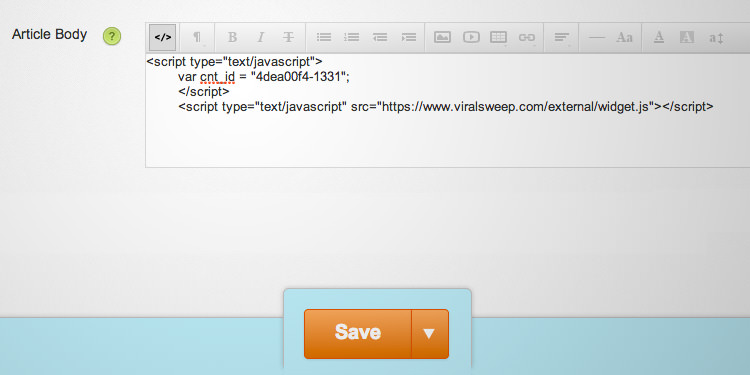
Paste the ViralSweep widget code in the box and click the 'Save' button.

3) You're done!
Click the 'View Live' button to preview the page and you will see the widget on your page. Feel free to come back and edit this page to add a title, and other text.
Integrate the popup style
These steps will show you how to integrate the popup giveaway style into your Volusion store.
1) Access your template files
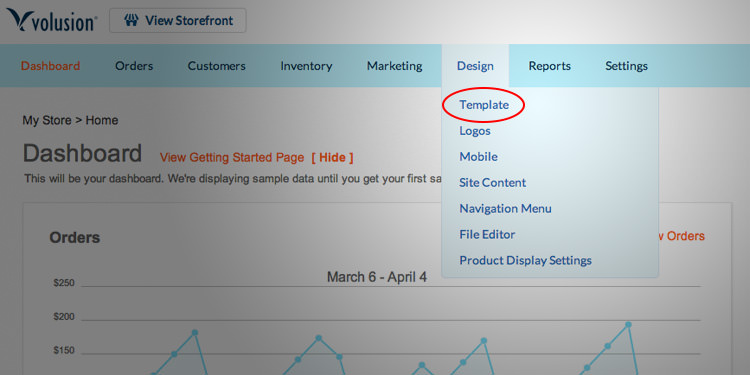
Navigate to Design > Template.

Now click on 'Edit HTML'.

2) Paste in your code
You should now be in the file editor. Scroll to the bottom of the template source code, and paste in your ViralSweep popup code right above the closing tag. Click save.

3) You're done!
Navigate to your site and you should see the popup in the lower right corner.
Integrate the lightbox style
These steps will show you how to integrate the lightbox giveaway style into your Volusion store.
1) Access your template files
Navigate to Design > Template.
.jpg)
Now click on 'Edit HTML'.
.jpg)
2) Paste in your code
You should now be in the file editor. Scroll to the bottom of the template source code, and paste in your ViralSweep lightbox code right above the closing tag. Click save.
.jpg)
3) You're done!
Navigate to your site and you should see the lightbox. Keep in mind, the lightbox functions on cookies, so if you view it once, then close it, it will not display again. If this happens, try viewing your site in a different browser.
Any questions? We're here to help
You can reach us at [email protected] or talk to us on live chat if we are available.
Updated less than a minute ago
