Shopify
This documentation will show you how to take any ViralSweep giveaway style and integrate it into your Shopify store.
This documentation has been depreciated.
Please visit https://support.viralsweep.com/ for our updated documentation.
Integrate the full page style
These steps will show you how to integrate the full page giveaway style into your Shopify store.
1) Add a new page
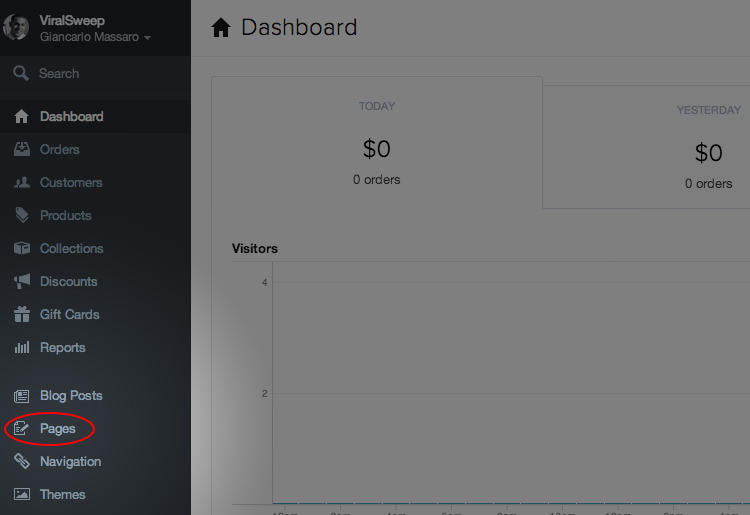
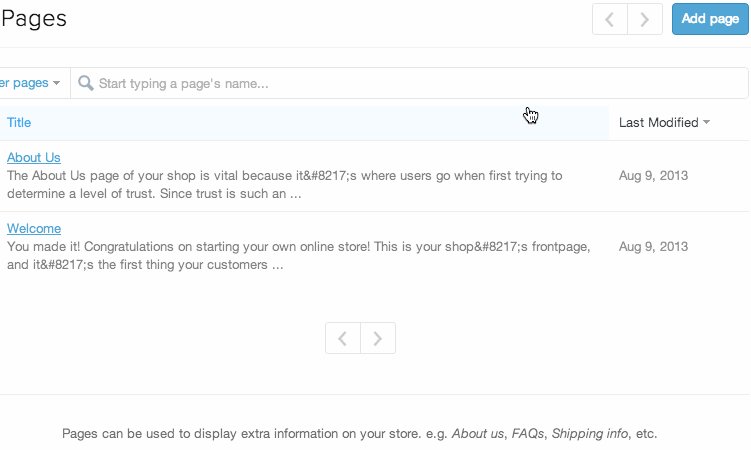
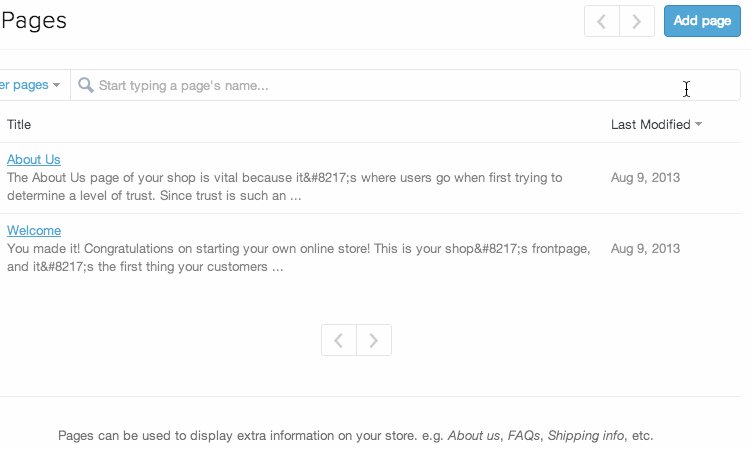
Navigate to your Shopify dashboard, and click the 'Pages' tab from the menu.

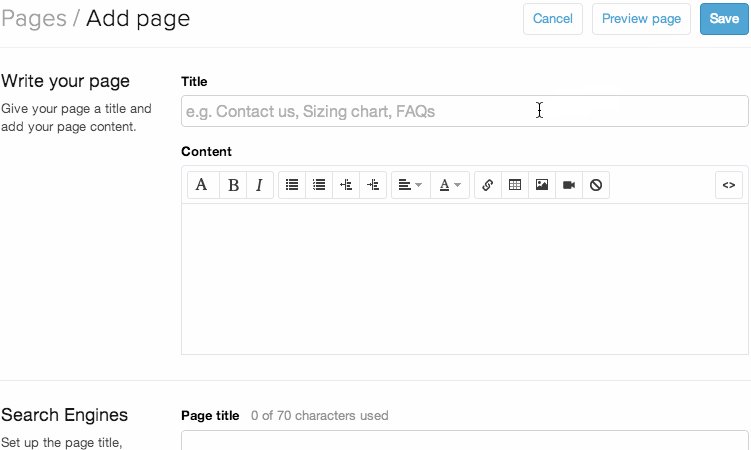
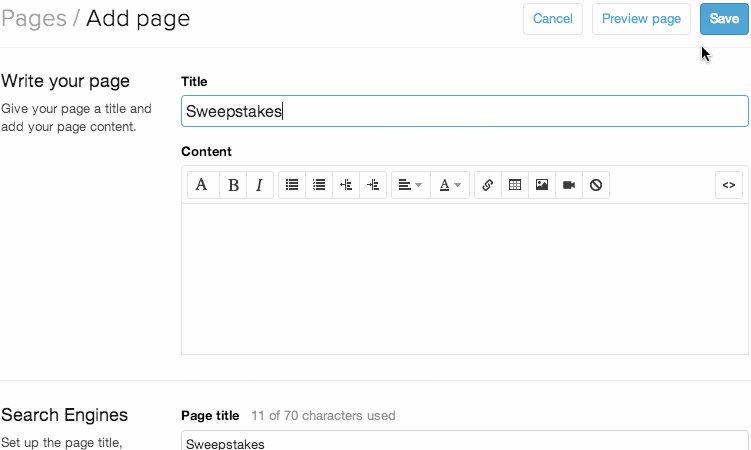
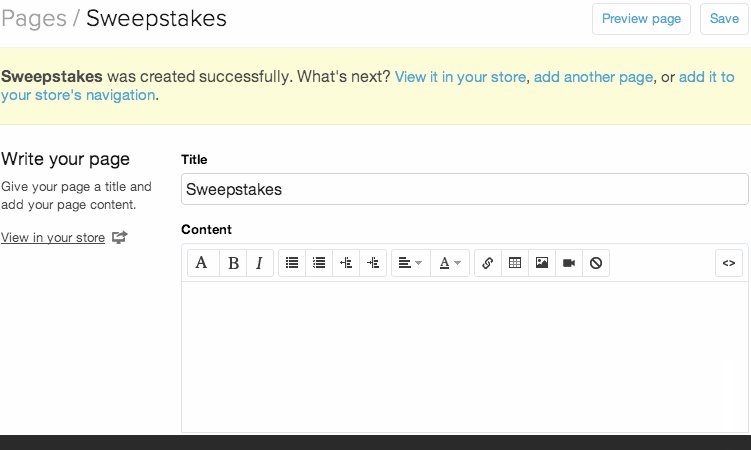
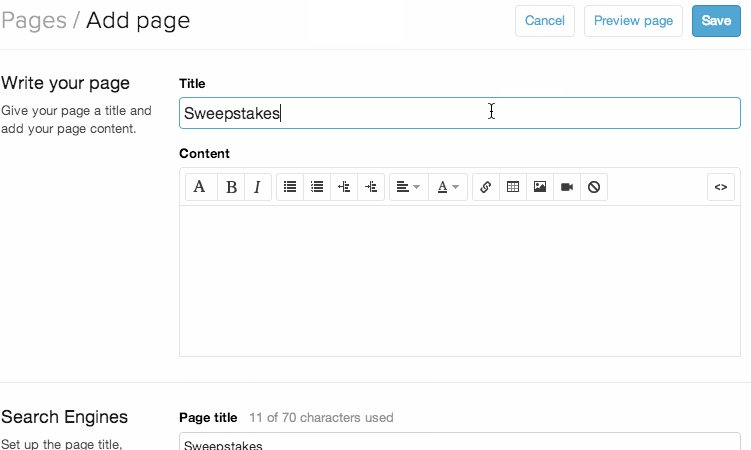
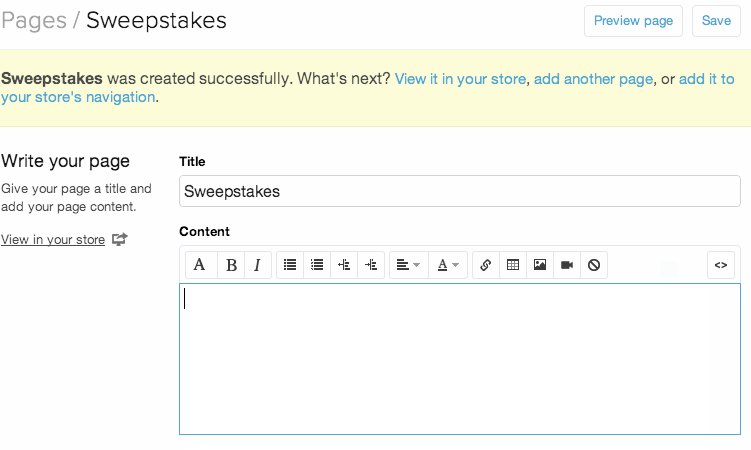
Click the Add Page button. Under ‘Title’ put in a page name. For us, we’re going to name it ‘Sweepstakes’. Once you name it, click the ‘Save’ button. Check out the clip below which shows you the process:

2) Add a Template
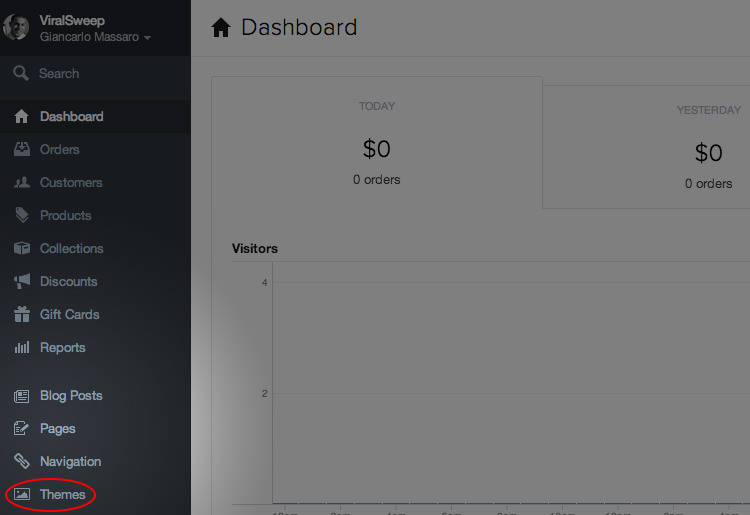
Navigate to your Shopify dashboard, and click the 'Themes' tab from the menu.

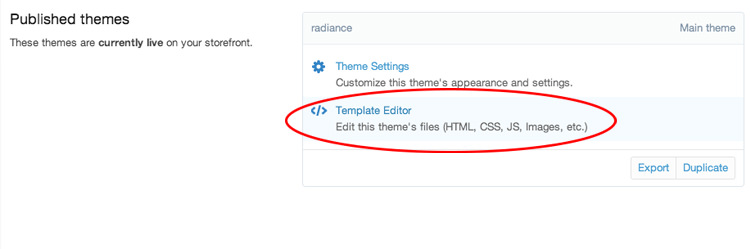
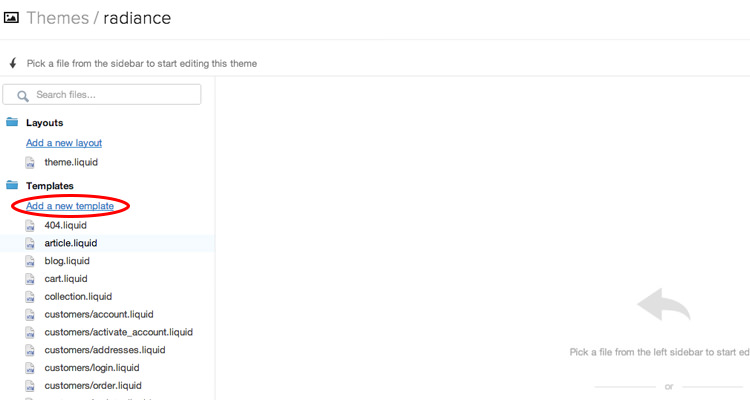
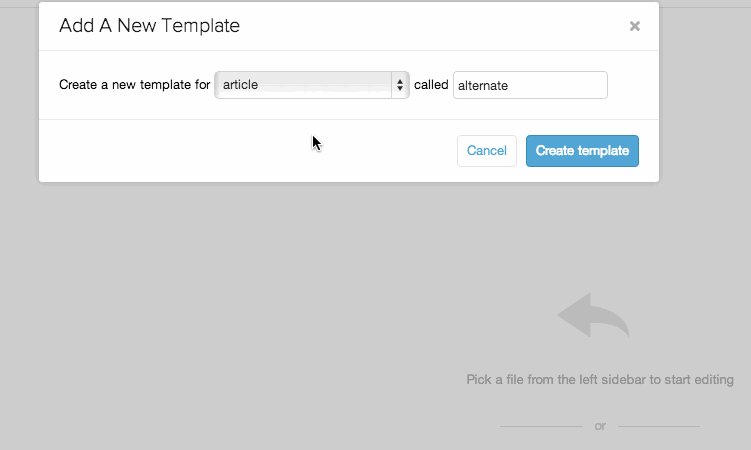
Now click on ' Template Editor' and under Templates click 'Add a new template'.


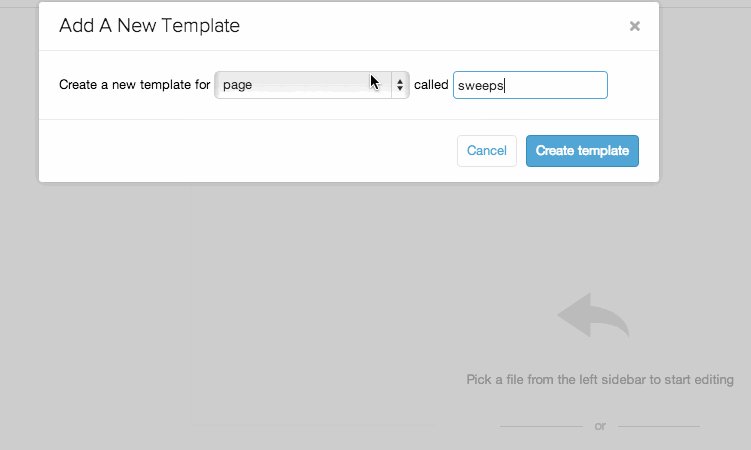
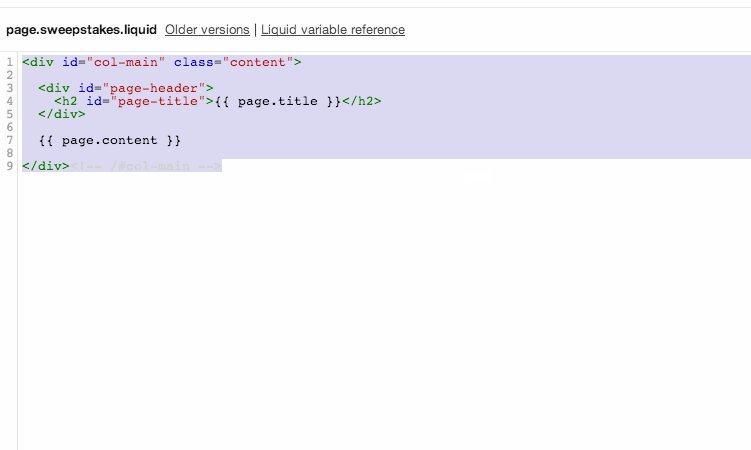
Next, you'll want to select 'Page' from the drop down menu, and then type in your template name. Click 'Create Template'. Then you'll want to delete everything that shows up in the template box, and replace it with:
{%layout none%}
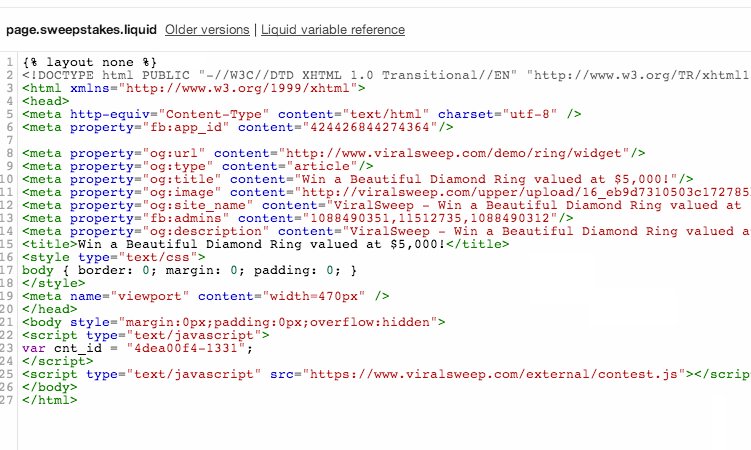
Once you do that, go to ViralSweep, copy the code for your full page giveaway and paste it below {%layout none%}. Then click 'Save'. Check out the clip below which shows you the process:

3) Apply the template
Go back to 'Pages' and click on the page we made earlier (we named ours 'Sweepstakes').
Scroll to the bottom of the page and under Template, select the template we just made and click 'Save'.
.jpg)
4) You're done!
You can now click the preview button or you can navigate to the page URL to see your sweepstakes.
Integrate the widget style
These steps will show you how to integrate the widget giveaway style into your Shopify store.
1) Go to your pages
Navigate to your Shopify dashboard, and click the 'Pages' tab from the menu.
.jpg)
From here you can either edit an existing page, or create an entirely new page. For the purpose of this demo, we're going to create a new page. Click the Add Page button. Under ‘Title’ put in a page name. For us, we’re going to name it ‘Sweepstakes’.
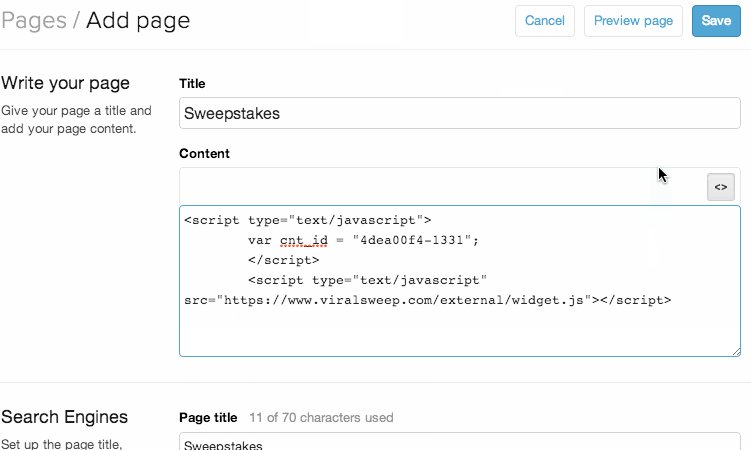
Click the HTML button on the right side of the content editor and paste in the widget code for your giveaway. Click 'Save'.

2) You're done!
You can now click the preview button or you can navigate to the page URL to see your sweepstakes.
Integrate the popup style
These steps will show you how to integrate the popup giveaway style into your Shopify store.
1) Access your template files
Navigate to your Shopify dashboard, and click the 'Themes' tab from the menu.
.jpg)
Now click on ' Template Editor'.
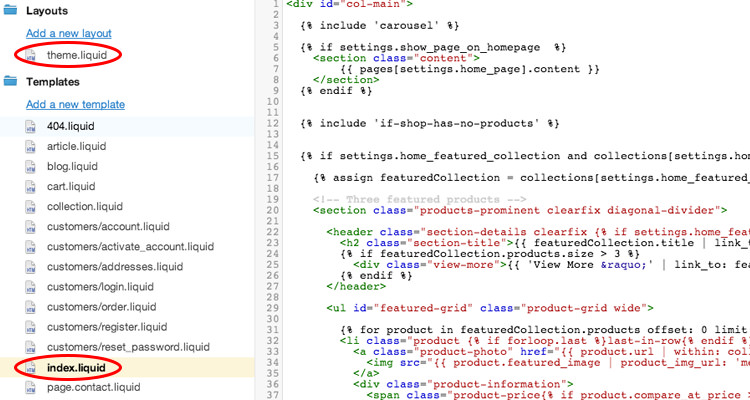
.jpg)
Choose the template file that you want to edit. For example, if you want to add the popup to just your homepage, you'll want to edit index.liquid. If you want to add the popup to your entire site, you'll want to edit theme.liquid.

Scroll to the bottom of the template file and paste in the code for the popup giveaway. Click 'Save'.
2) You're done!
Navigate to your homepage and you should see the sweepstakes in the lower right corner.
Integrate the lightbox style
These steps will show you how to integrate the lightbox giveaway style into your Shopify store.
1) Access your template files
Navigate to your Shopify dashboard, and click the 'Themes' tab from the menu.
.jpg)
Now click on ' Template Editor'.
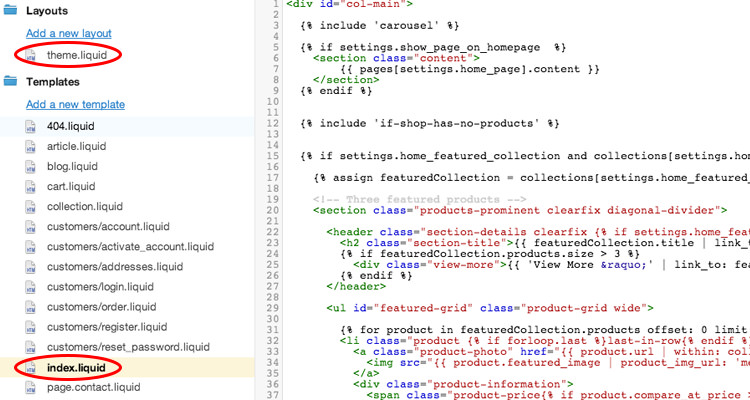
.jpg)
Choose the template file that you want to edit. For example, if you want to add the lightbox to just your homepage, you'll want to edit index.liquid. If you want to add the lightbox to your entire site, you'll want to edit theme.liquid.

Scroll to the bottom of the template file and paste in the code for the lightbox giveaway. Click 'Save'.
2) You're done!
Navigate to your homepage and you should see the sweepstakes load over your content. Keep in mind, the lightbox functions on cookies, so if you view it once, then close it, it will not display again.
Any questions? We're here to help
You can reach us at [email protected] or talk to us on live chat if we are available.
Updated less than a minute ago
