Magento
This documentation will show you how to take any ViralSweep giveaway style and integrate it into your Magento site.
This documentation has been depreciated.
Please visit https://support.viralsweep.com/ for our updated documentation.
Note
This documentation refers only to the installation of ViralSweep within the Magento Commnity Edition (Open Source/CE)
Integrate the full page
These steps will show you how to integrate the full page giveaway style into your Magento site.
NOTE
In order for the full page to properly function on Magento, you will need to add the code to a blank HTML file and upload it via FTP. This file will not contain your site template such as your navigation or footer. Skip to the section for integrating the widget if you want your site template to display around the giveaway.
1) Create the giveaway file
Navigate to your ViralSweep dashboard, click Install on your giveaway, and copy the code for the full page. Paste the code for the full page giveaway onto a blank HTML file. Save the file with any name you would like, using the .html extension. For this demo, we've named our file 'index.html'.
2) Connect via FTP
Now you will want to connect to your site via FTP. There are a variety of programs you can use to connect via FTP. For this example, we'll be using FileZilla.
Once connected, you will want to navigate to where your Magento site files are located.
3) Create a directory
Create a new directory where your other Magento directory files are. For this example, we're going to name our directory 'sweepstakes'.
4) Upload the file via FTP
Double click on the new directory you created, and then drop in the HTML file you created containing the ViralSweep code.
5) You're done!
To preview your giveaway, you will need to navigate to the URL of where it was uploaded.
Integrate the widget
These steps will show you how to integrate the widget into your Magento site.
1) Copy ViralSweep code
In ViralSweep, click the Install tab and copy the code for the widget.
2) Edit or add a Magento Page
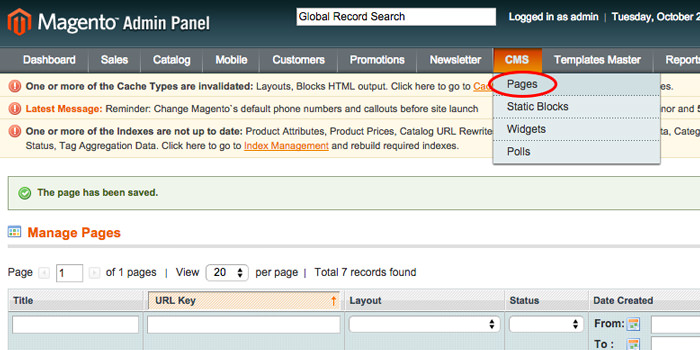
Navigate to your Magento dashboard and click CMS > Pages.

If you already have a page set up that you want to add the widget to, click on that page. Otherwise, click the 'Add New Page' button in the top right corner.
2) Add the widget code
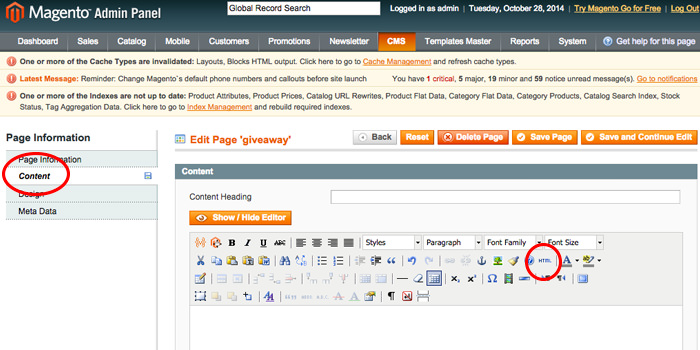
Click on the Content link on the left hand side under Page Information. When the editor loads, click the HTML button.

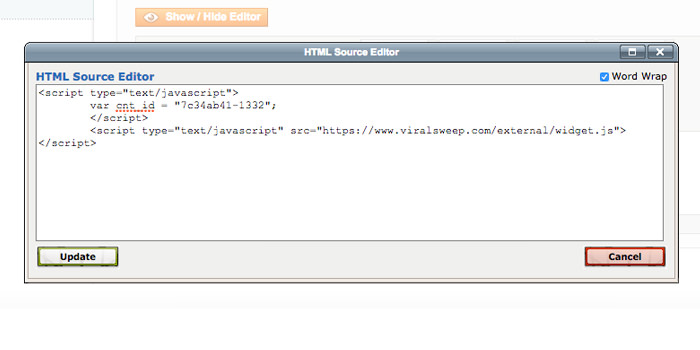
When the HTML editor pops up, paste in your ViralSweep widget code and click update.

3) Save the page
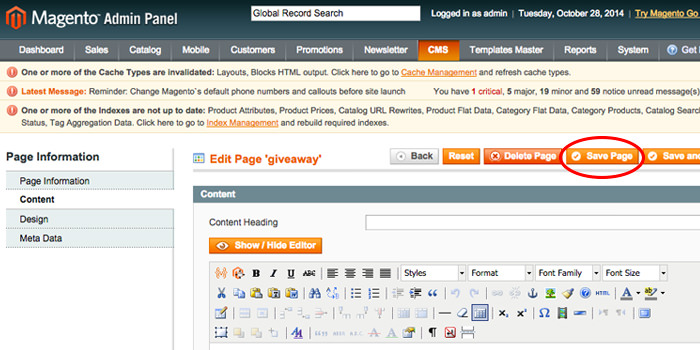
Once you have pasted in the code, click 'save page'.

4) You're done!
Navigate to the page on your website and you will now see the widget.
Integrate the popup and lightbox
These steps will show you how to integrate the popup and lightbox into your Magento site.
1) Copy ViralSweep code
In ViralSweep, click the Install tab and copy the code for the popup or lightbox.
2) Add the popup or lightbox code to a specific page
There are two ways you can implement the popup and lightbox. You can either add them to your homepage or a specific page, or you can add them to every single page of your website.
To add them to a specific page, just follow the directions above for integrating the widget. The same steps apply, you just need to find the page you want to add the popup or lightbox to, click the HTML button on the editor, and paste in the code. Navigate to that page and you will then see the popup or lightbox.
NOTE
If you've added the lightbox code and you are not seeing it when you view the page, it may be because you've already seen the lightbox previously. The lightbox will place a cookie once you've seen it, so it won't display again. To view it, simply open a different browser or view the page in private browsing or incognito mode and you will see it.
1) Add the popup or lightbox code to all pages
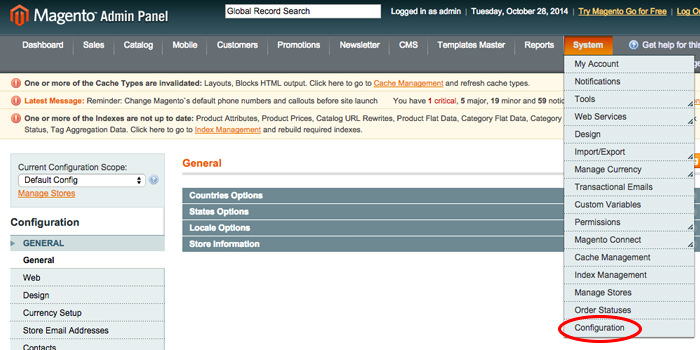
To add the popup or lightbox to all pages, navigate to System > Configuration.

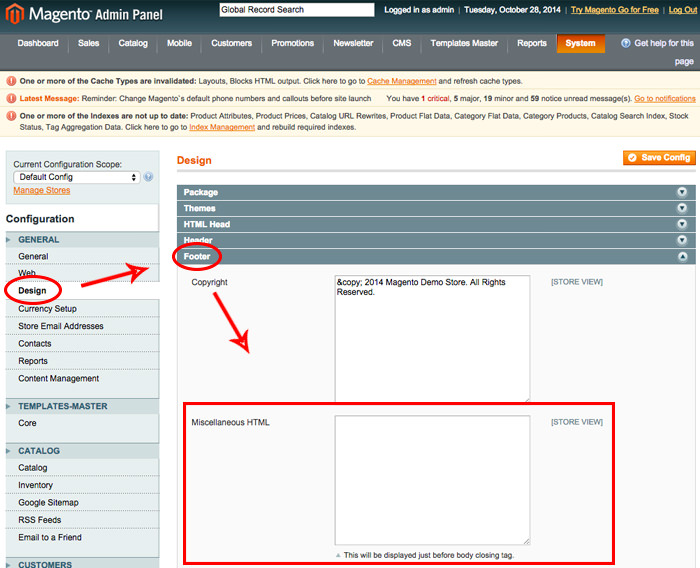
Once on the configuration page, click the Design link on the left hand side, then click Footer and look for the Miscellaneous HTML box.

2) Add the popup or lightbox code
In the Miscellaneous HTML box, paste in the code for the popup or lightbox. Then click Save Config in the top right corner.
View any page of your site and you should now see the popup or lightbox show up.
NOTE
If you've added the lightbox code and you are not seeing it when you view the page, it may be because you've already seen the lightbox previously. The lightbox will place a cookie once you've seen it, so it won't display again. To view it, simply open a different browser or view the page in private browsing or incognito mode and you will see it.
NOTE
Keep in mind that this method will add the popup or lightbox to every page of your website. If you do not want it to show up on certain pages, use the single page method above.
Any questions? We're here to help
You can reach us at [email protected] or talk to us on live chat if we are available.
Updated less than a minute ago
