Squarespace
This documentation will show you how to take any ViralSweep giveaway style and integrate it into your Squarespace site.
This documentation has been depreciated.
Please visit https://support.viralsweep.com/ for our updated documentation.
Integrate the full page style
These steps will show you how to integrate the full page giveaway style into your Squarespace site.
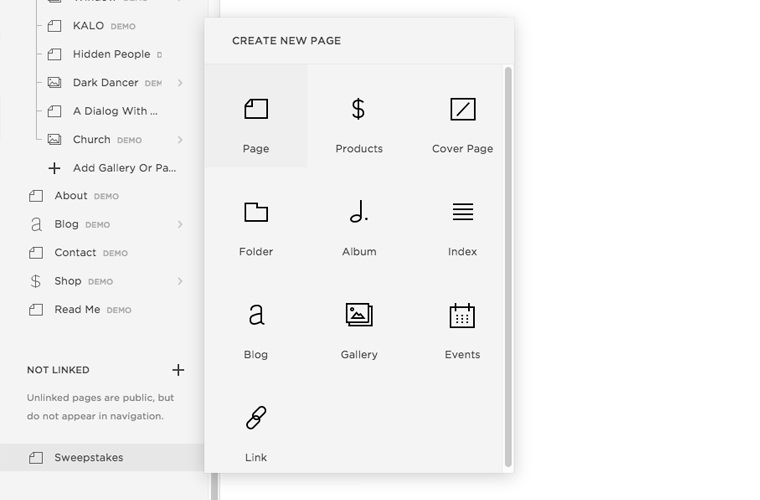
1) Create a new page
Navigate to your Squarespace site, and add a new page for your sweepstakes, or click on a page that you want to embed the sweepstakes page into.

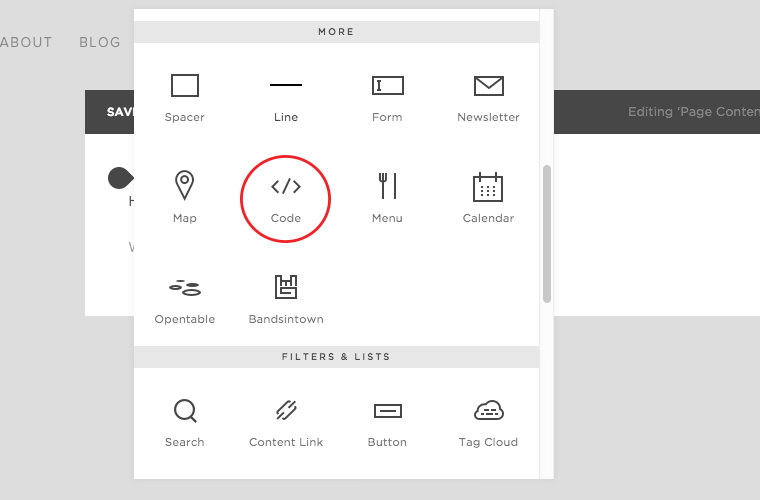
2) Edit page content
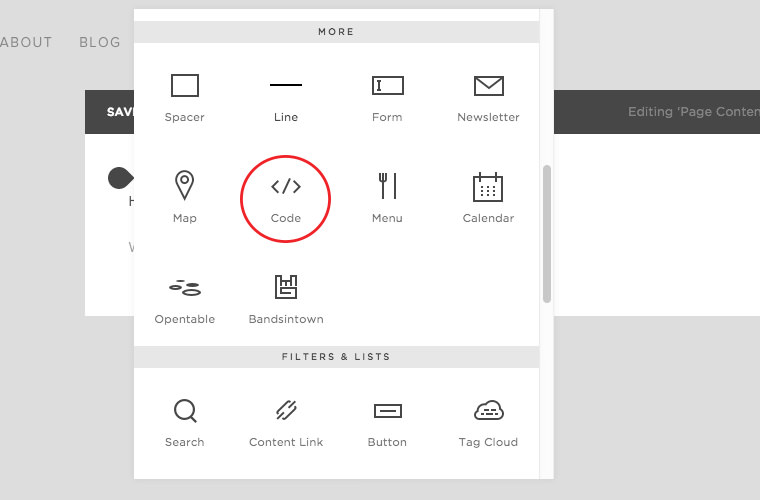
Inside the body of your Squarespace page, click the edit button on page content, then click the bubble to the left and choose 'code'.

3) Add ViralSweep snippet
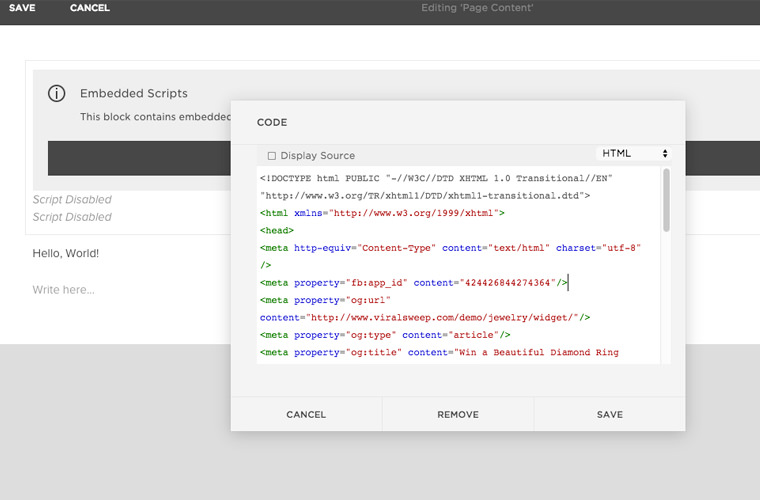
Navigate to your ViralSweep dashboard, click 'Install' on your giveaway, and copy the code for the full page. Paste the code for the full page giveaway into the code box in Squarespace. Make sure the 'Display Source' box is not checked off, and make sure the dropdown menu is set to HTML.

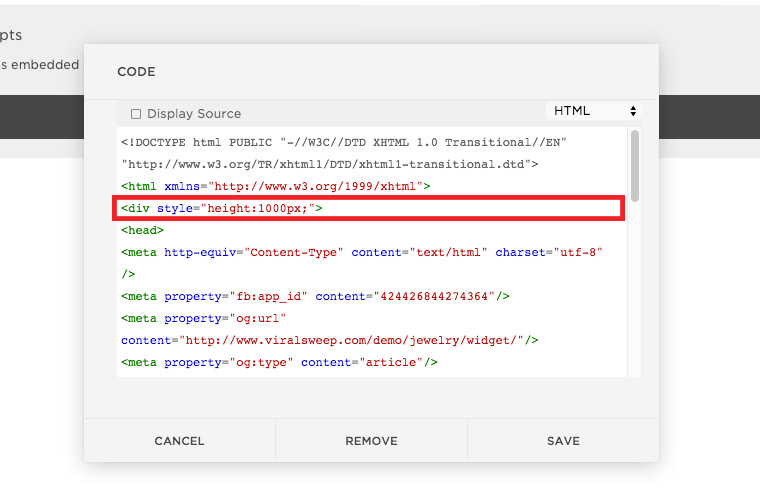
Next, look for the tag in the giveaway code near the top. Above that tag, paste in this line of code:
<div style="height:1000px;">

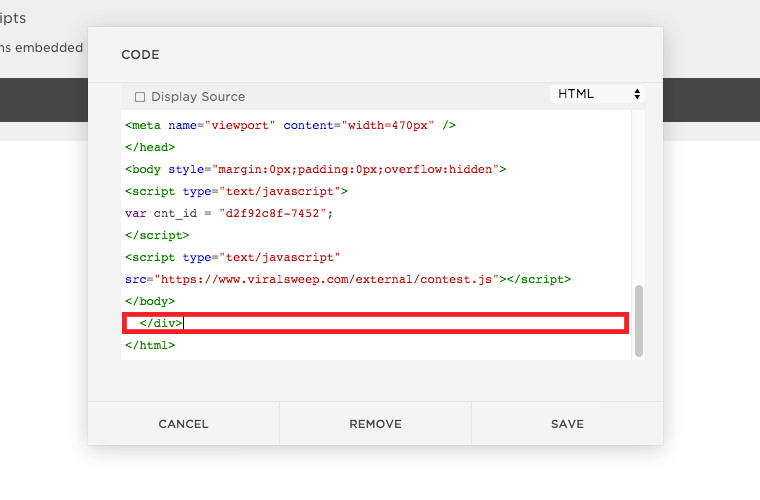
Then, scroll to the bottom of the code, and look for the closing tag. Above that tag, add:
</div>

Click save, and be sure to save the page content.
5) You're done!
View your page, and you should now see the full page embedded into your Squarespace site.
Integrate the widget style
These steps will show you how to integrate the widget giveaway style into your Squarespace site.
1) Create a new page or add to a current page
Navigate to your Squarespace site, and add a new page for your sweepstakes, or click on a page that you want to embed the sweepstakes widget into.
2) Edit page content
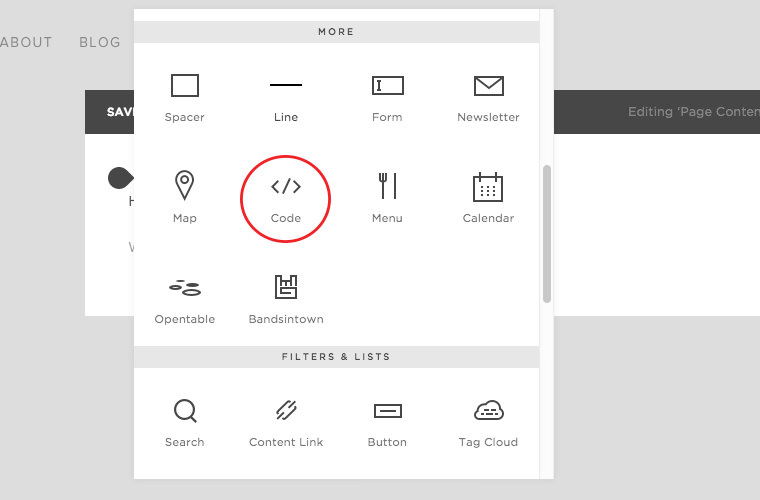
Inside the body of your Squarespace page, click the edit button on page content, then click the bubble to the left and choose 'code'.

3) Add ViralSweep snippet
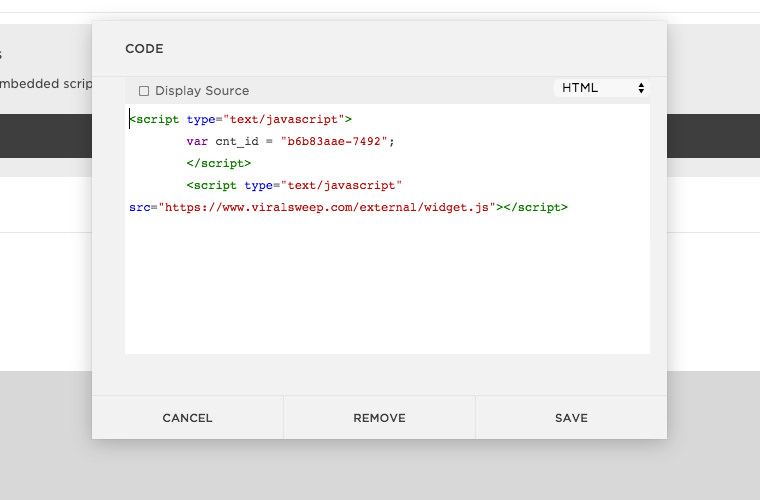
Navigate to your ViralSweep dashboard, click 'Install' on your giveaway, and copy the code for the widget. Paste the code for the widget giveaway into the code box in Squarespace. Make sure the 'Display Source' box is not checked off, and make sure the dropdown menu is set to HTML.

Click save, and be sure to save the page content.
4) You're done!
View your page, and you should now see the widget embedded into your Squarespace site.
Integrate the popup style
These steps will show you how to integrate the popup giveaway style into your Squarespace site.
1) Copy the popup code
Navigate to your ViralSweep dashboard, click 'Install' on your giveaway, and copy the code for the popup.
2) Edit page content
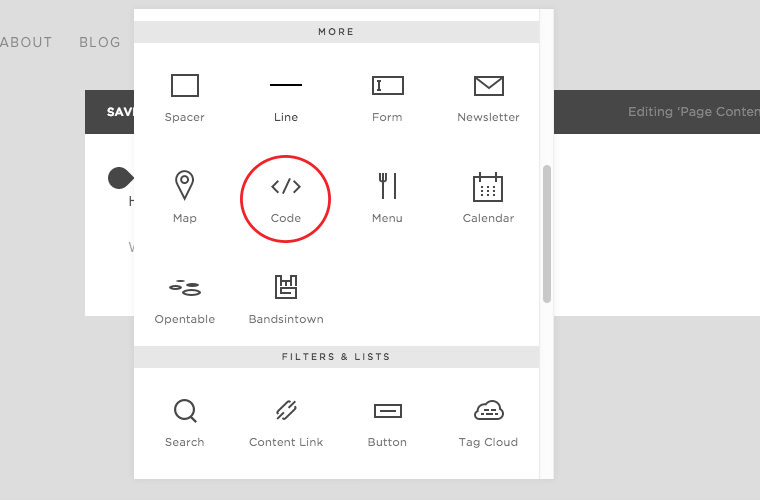
Find the Squarespace page that you want to add the popup code to. Inside the body of your Squarespace page, click the edit button on page content, then click the bubble to the left and choose 'code'.

3) Paste in code
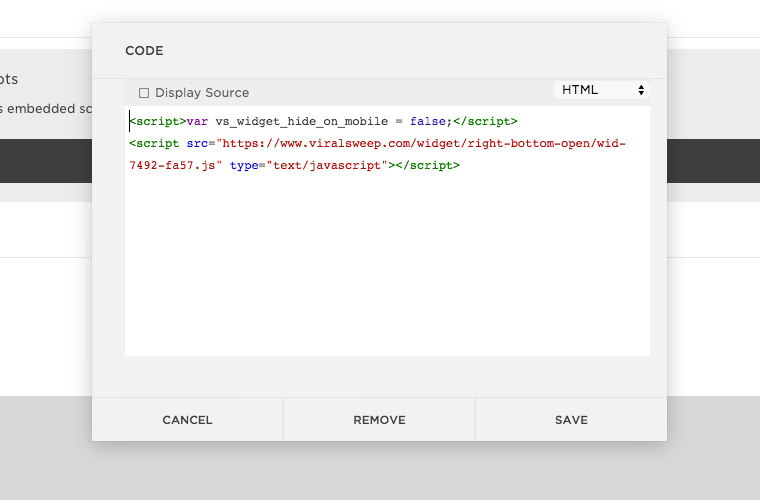
Paste the code for the popup giveaway into the code box in Squarespace. Make sure the 'Display Source' box is not checked off, and make sure the dropdown menu is set to HTML.

Click save, and be sure to save the page content.
4) You're done!
View your page, and you should now see the popup embedded into your Squarespace site.
Alternative: Show on all pages
If you want the popup to show up on all of your pages, you can do this too.
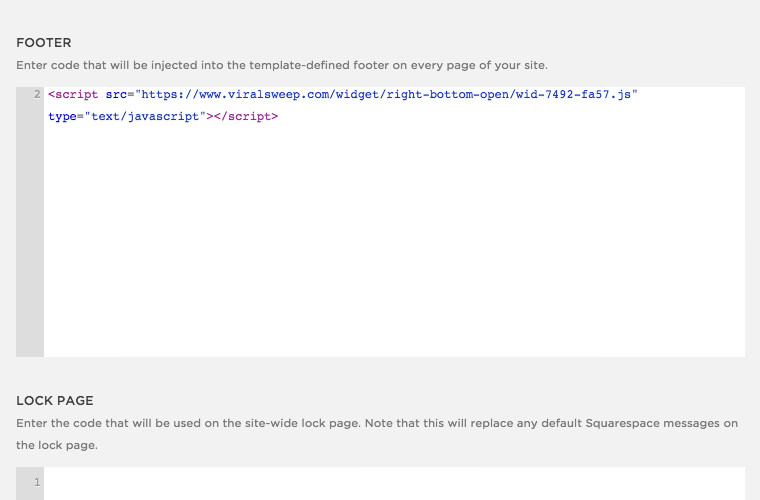
Inside of Squarespace click on Settings > Advanced > Code Injection.
In the box for the footer, paste in your popup code, and save the page.
The popup will now display on all pages of your site.

Integrate the lightbox style
These steps will show you how to integrate the lightbox giveaway style into your Squarespace site.
1) Copy the lightbox code
Navigate to your ViralSweep dashboard, click 'Install' on your giveaway, and copy the code for the lightbox.
2) Edit page content
Find the Squarespace page that you want to add the lightbox code to. Inside the body of your Squarespace page, click the edit button on page content, then click the bubble to the left and choose 'code'.

3) Paste in code
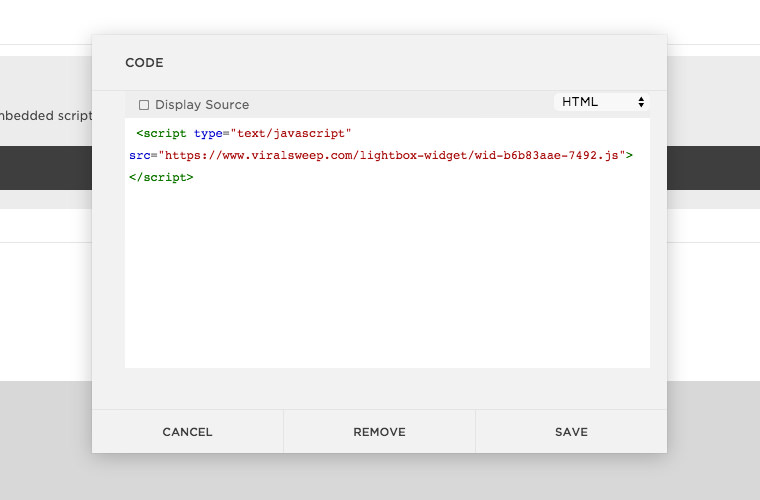
Paste the code for the lightbox giveaway into the code box in Squarespace. Make sure the 'Display Source' box is not checked off, and make sure the dropdown menu is set to HTML.

Click save, and be sure to save the page content.
4) You're done!
View your page, and you should now see the lightbox display on your Squarespace site.
Alternative: Show on all pages
If you want the lightbox to show up on all of your pages, you can do this too.
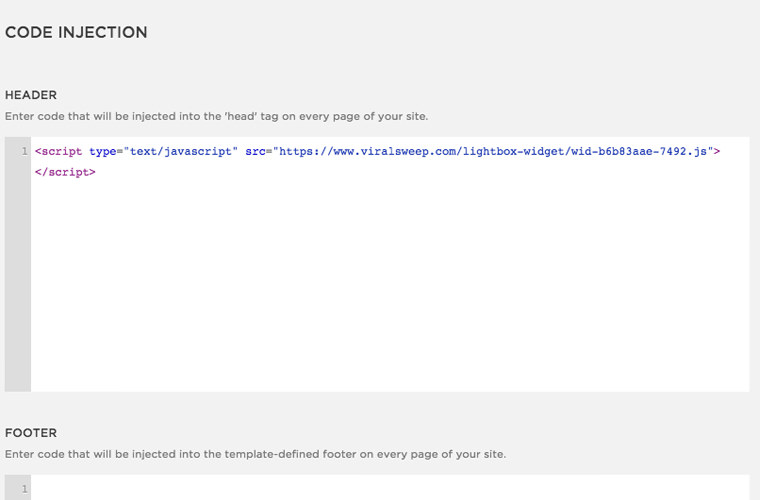
Inside of Squarespace click on Settings > Advanced > Code Injection.
In the box for the header, paste in your lightbox code, and save the page.
The lightbox will now display on all pages of your site.

Any questions? We're here to help
You can reach us at [email protected] or talk to us on live chat if we are available.
Updated less than a minute ago
