Sweepstakes Styles
ViralSweep currently offers four (4) different giveaway formats or styles that you can choose from to run your campaigns. Each format and its intended use is detailed below.
This documentation has been depreciated.
Please visit https://support.viralsweep.com/ for our updated documentation.
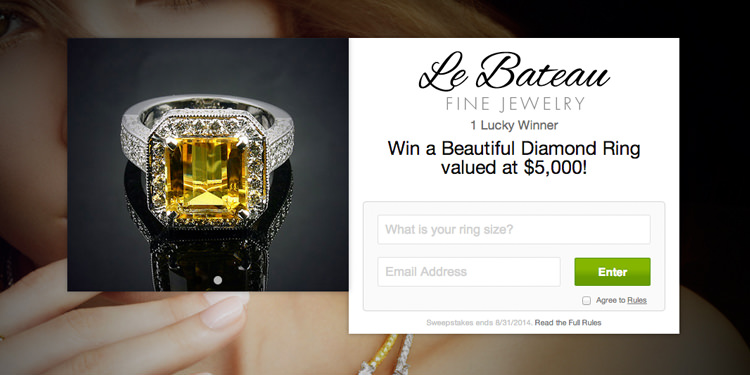
Full Page
The full page acts as a landing page that takes over your entire screen. You'll want to place this on its own separate page, rather than trying to embed it within a current page on your website (however, you can do so if you have the technical knowledge).
The full page is the highest converting format that we offer, with conversion rates on average between 35-50%.
Full Page Demo
View a demo of the full page in action: http://www.viralsweep.com/demo/

The full page
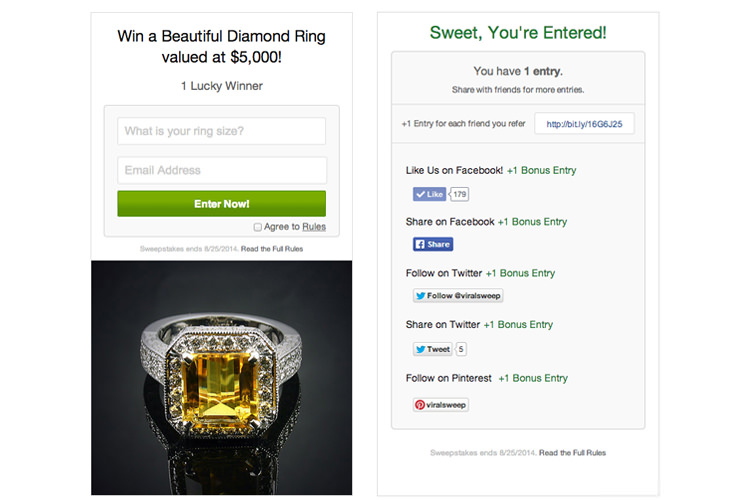
Widget
The widget is extremely versatile, allowing you to place it on any page, inside of blog posts, and even on a Facebook page tab.
In addition, the widget style is the second highest converting format that we offer, with conversion rates on average between 25-45%.
Widget Demo
View a demo of the widget in action: http://www.viralsweep.com/demo/

Widget entry form and success page
Here is the code for the widget. When you build your own campaign, your code will look almost the same. Feel free to use the code below if you are testing out an integration and want to see how the widget functions.
NOTE
The code below is to be used for testing purposes only. This is a demo campaign setup through ViralSweep. You can get the code for your own campaign in your ViralSweep dashboard.
<script type="text/javascript">
var cnt_id = "037f7fbf-7453";
</script>
<script type="text/javascript" src="https://www.viralsweep.com/external/widget.js"></script>
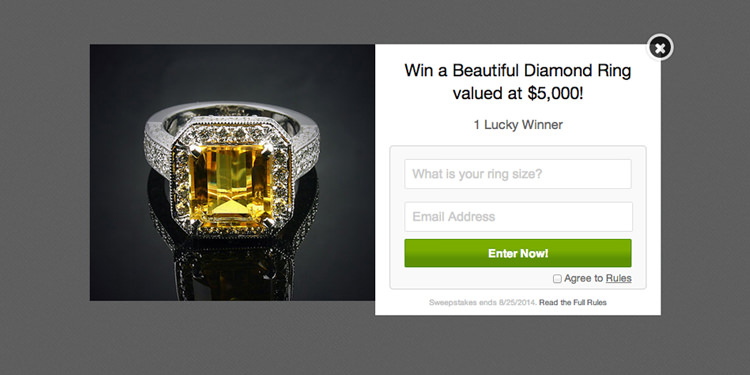
Lightbox
The lightbox places your giveaway on top of your website content to entice visitors to enter.
By default, the lightbox will display over the page content when a user visits the page you place it on. You can also trigger the lightbox to display when someone clicks on something.
The lightbox uses cookies, so once a user sees it, they won't see it again, unless they view your page from a different browser or they clear their cookies.
Lightbox Demo
View a demo of the lightbox in action: http://www.viralsweep.com/demo/

Lightbox
In order to trigger the lightbox to popup when the user clicks a button or image, use the following code above your lightbox code:
<a href="javascript:void(0)" onclick="vs_lightbox_on()"><img src="[link to image here]"></a>
<script>
vs_lightbox_start_off = true;
</script>
Be sure to put the URL of an image in between the img src tag, and be sure to include your lightbox code from your ViralSweep dashboard below this code snippet. A completed and working version will look similar to this:
<a href="javascript:void(0)" onclick="vs_lightbox_on()"><img src="http://viralsweep.com/images/lbbutton.png""></a>
<script>
vs_lightbox_start_off = true;
</script>
<script type="text/javascript" src="https://www.viralsweep.com/lightbox-widget/wid-037f7fbf-7453.js"></script>
Lightbox Button Click Demo
View a demo of the lightbox appearing after clicking a button: http://www.viralsweep.com/demo/lightbox
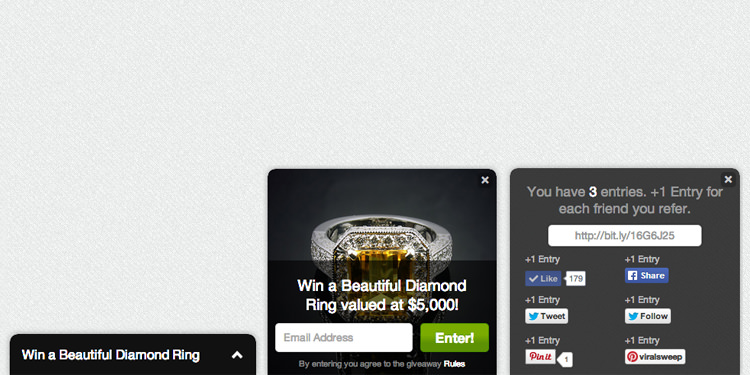
Popup
The popup style pops up from the corner of your screen and can be placed on any or all pages of your website.
By default, the popup is set to show up from the bottom right corner of the screen when someone lands on your page. You can change the settings to have it display from the bottom left, top left, or top right, and you can even set it to remain minimized.
The popup uses cookies, so once it pops up for a user, it won't pop up again for them on repeat visits (it remains minimized).
Popup Demo
View a demo of the popup in action: http://www.viralsweep.com/demo/

The popup entry form and success page
Here is the code for the popup. When you build your own campaign, your code will look almost the same. Feel free to use the code below if you are testing out an integration and want to see how the popup functions.
NOTE
The code below is to be used for testing purposes only. This is a demo campaign setup through ViralSweep. You can get the code for your own campaign in your ViralSweep dashboard.
<script>var vs_widget_hide_on_mobile = false;</script>
<script src="https://www.viralsweep.com/widget/right-bottom-open/wid-7453-3526.js" type="text/javascript"></script>
In the code above, you will see there are a few parameters that you can toggle. The first parameter is:
var vs_widget_hide_on_mobile = false;
This is used to toggle the popup on or off on mobile devices. By default, it is set to false, so it will display on mobile. However, if you want to turn the popup off on mobile, simply change the value to true:
var vs_widget_hide_on_mobile = true;
Another parameter that you can toggle is the actual position of the popup on the screen. In between the URL, you will see 'right-bottom-open'.
https://www.viralsweep.com/widget/right-bottom-open/wid-7453-3526.js
The 'right' value can be changed to 'left' if you want to put it on the left side of the screen.
The 'bottom' value can be changed to 'top' if you want to put it on the top of the screen.
The 'open' value can be changed to 'closed' if you don't want it to popup on page load.
Any questions? We're here to help
You can reach us at [email protected] or talk to us on live chat if we are available.
Updated less than a minute ago
