This documentation will show you how to take your ViralSweep giveaway and set it up on Facebook inside of a page tab.
This documentation has been depreciated.
Please visit https://support.viralsweep.com/ for our updated documentation.
NOTE
We strongly advise against running a sweepstakes from Facebook. Facebook disables page tabs for mobile users, so the user experience is inconsistent. Mobile users will have issues trying to earn entries because Facebook mobile disallows certain functions on internal apps. To ensure a sublime user experience, we highly recommend placing this on your own website, rather than on Facebook.
1) Install Thunderpenny
Thunderpenny is a free app that allows you to add your giveaway to a Facebook page tab. Click the link below and it will take you to Facebook and ask you to choose which page you want to install Thunderpenny on.
Install Thunderpenny
Click the blue 'Add Static HTML to a Page' button.

Choose the page you want to add the application to and click 'Add Page Tab'.

2) Configure Thunderpenny
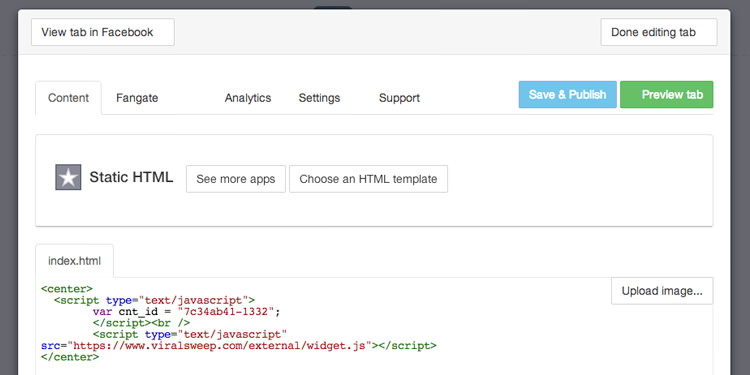
Now go to your Facebook page and you should see a new app added that says ‘Welcome’ . Click on it and then click the green Edit tab button.
3) Paste in ViralSweep code
Open a new tab and login to your ViralSweep dashboard. Click ‘Get Code’ on your giveaway and copy the code for the widget.
Go back to Thunderpenny and paste in the ViralSweep code. If you want the widget to showup centered inside of the Facebook tab, add center tags.

Below the code, you’ll want to add in a complete release of Facebook. Copy and paste this sentence in:
Release of Facebook
This promotion is in no way sponsored, endorsed or administered by, or associated with Facebook. You understand that you are providing your information to the owner of this sweepstakes and not to Facebook.
Click 'Save & Publish' and you're done. You can also click the green ‘Preview tab’ button at anytime to see how it looks.
Click on the settings tab to get the URL to the Facebook page tab. Use this URL when sharing the giveaway so that people on all devices can access it.
4) Add a Fangate (optional)
If you want to add a fangate (someone has to like your page first before they can access the giveaway) then click on the ‘Fangate’ link at the top of the Thunderpenny app. Click ‘Enable Fangate’ and the fangate will appear. You can configure it by changing the text or uploading your own image.
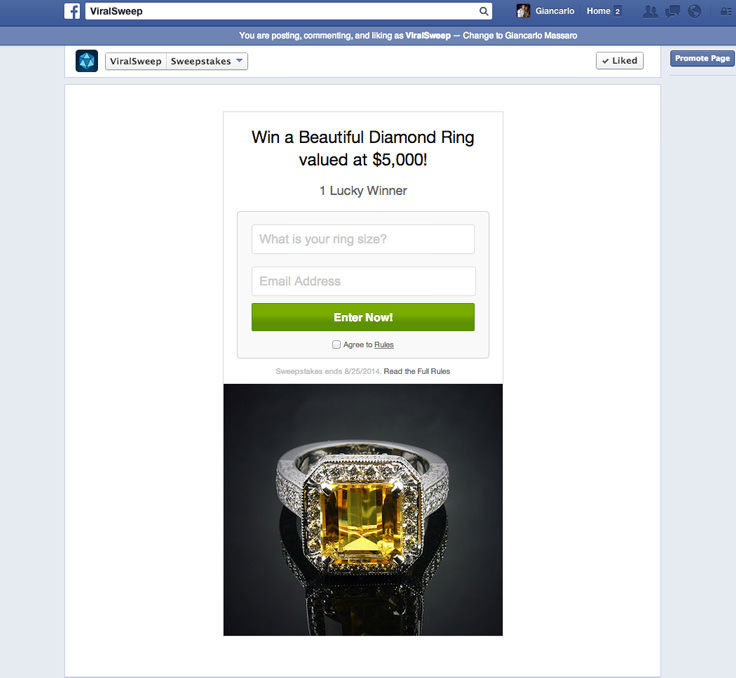
Here is what the giveaway looks like with a fangate:

Here is what the giveaway looks like once a user likes the page:

5) Change tab image
Go to your Facebook page settings, click Apps, click edit settings on the Static HTML app, and from here you can change the tab name and add an image.
6) Add a background image (optional)
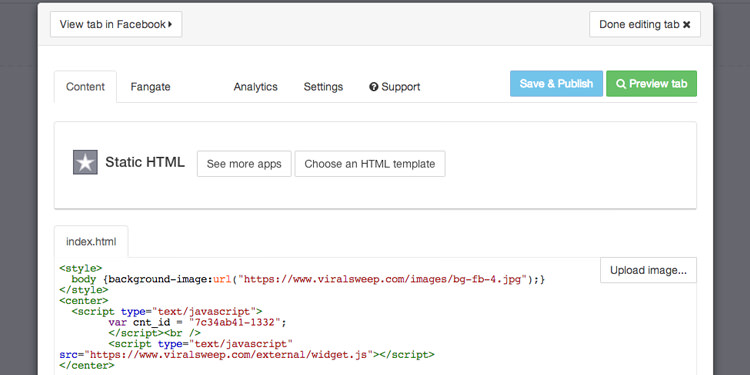
If you want to add a background image behind the widget instead of the default white background, you can do this as well. The background image should be 810px wide by at least 1050px height. You'll want to edit your Facebook tab and add the following code above your widget code.
<style>
body {background-image:url("https://www.YourImageURLHere.com");}
</style>

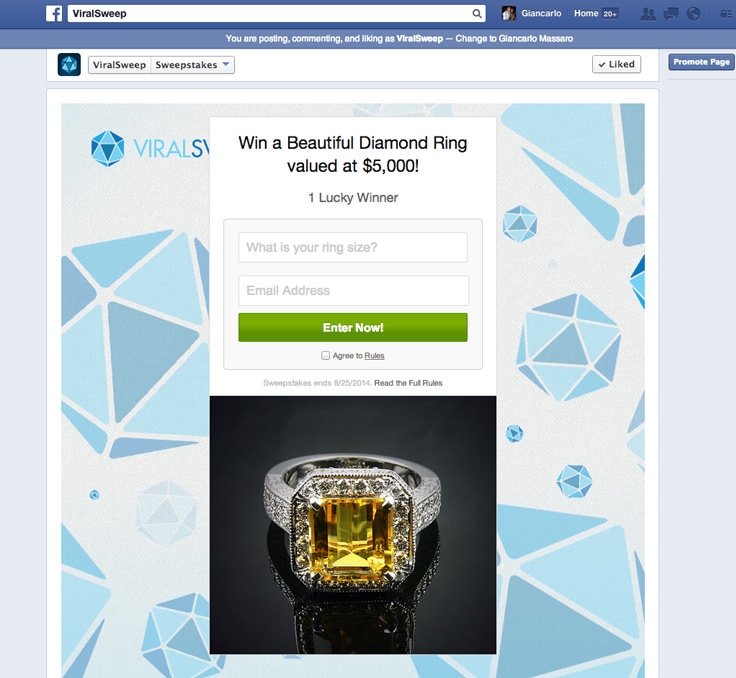
You'll need to change the URL that is in green quotes to the image URL of your background image. Once you do, click save, and you'll have a background image behind the widget, like the one below.

Any questions? We're here to help
You can reach us at [email protected] or talk to us on live chat if we are available.
Updated less than a minute ago
